Work with Ethereum Blockchain Applications through Remix IDE
Recipe ID: hsts-r33
Self-paced training
We offer blockchain introduction, Hyperledger for system admin, Ethereum, Solidity, Corda R3, Hyperledger for developers, blockchain cybersecurity and more classes in self-paced video format starting at $60. Click here to learn more and register. For complete self-paced blockchain training, visit our Complete Blockchain Development Training page.
Update on Feb 2021
The latest version of this tutorial along with all updated source codes is available via the below link:
https://myhsts.org/blog/ethereum-dapp-with-evm-remix-golang-truffle-and-solidity-part1.html
Recipe Overview
Ethereum is a general-purpose blockchain that is more suited to describing business logic, through advanced scripts, also known as smart contracts. Ethereum was designed with a broader vision, as a decentralized or world computer that attempts to marry the power of the blockchain, as a trust machine, with a Turing-complete contract engine. Although Ethereum borrows many ideas that were initially introduced by bitcoin, there are many divergences between the two.
The Ethereum virtual machine and smart contracts are key elements of Ethereum, and constitute its main attraction. In Ethereum, smart contracts represent a piece of code written in a high-level language (Solidity, LLL, Viper) and stored as bytecode in the blockchain, in order to run reliably in a stack-based virtual machine (Ethereum Virtual Machine), in each node, once invoked. The interactions with smart contract functions happen through transactions on the blockchain network, with their payloads being executed in the Ethereum virtual machine, and the shared blockchain state being updated accordingly.
For those who are not familiar with blockchain technology reading History and Evolution of Blockchain Technology from Bitcoin article is strongly recommended. Also, if you wish to learn and practice Hyperledger blockchain development, visit Comprehensive Hyperledger Training Tutorials page to get the outline of our Hyperledger tutorial articles.
We have written two sets of tutorials to explore Ethereum and Solidity programming in depth. First set covers the following nine recipes:
- Introduction to Ethereum Blockchain Development with DApps and Ethereum VM
- Building Auction DApp With Ethereum and Solidity Programming Language
- Working with Ethereum Blockchain Applications through Remix IDE
- Building Bidding Form in Web3js for Ethereum Auction DApp
- Working with web3js API and JSON to Build Ethereum Blockchain Applications
- Deployment Environments for Managing Ethereum Smart Contracts
- Work with Ethereum Private Network with Golang with Geth
- Compiling and Deploying Ethereum Contracts Using Solidity Compiler
- Running Ethereum Auction DApp and Solidity Tips
In short, you learn about how to set up and configure Ethereum and develop blockchain applications using Solidity programming language. We explore its key components, including smart contracts and Web3.JS API via an Auction Decentralized Application (DApp) step-by-step.
In second set, we will discuss more advance topics in Ethereum blockchain development and solidity while building a Tontine DApp game step-by-step. Specifically, we cover Truffle and Drizzle. For instance, we show you how a tool such as Truffle can be an assistant in building, testing, debugging, and deploying DApps. In summary, we are going to cover four main topics:
- Exploring the Truffle suite
- Learning Solidity's advanced features
- Contract testing and debugging
- Building a user interface using Drizzle
The 2nd set consists of 8 recipes as follows:
- Install Truffle and Setup Ganache for Compiling Ethereum Smart Contracts for Tontine DApp Game
- Run Tontine Ethereum DApp Game Contract
- Design Tontine Ethereum DApp Game Interfaces
- Contract Interactions between Ethereum and Solidity via Tontine DApp Game
- Work with Truffle Unit Testing in Tontine DApp Game
- Debugging with Truffle and Ethereum Remix in Tontine DApp Game
- Building Frontend Application for Tontine DApp Game with Drizzle
- Running and Playing Tontine Ethereum DApp Game
IMPORTANT: Understanding and completing the first set of recipes are required prior to working on second set of recipes.
As we will discuss in our follow up recipes, different tools and options are available to compile and deploy smart contracts. But at this level, we don't want to waste time in setting up complicated tools, or our environment. Thankfully, the Ethereum project provides us with the Remix web browser IDE (also known as Browser-Solidity), which is an online IDE that can be used to compile, deploy, and invoke smart contracts.
Let's make our way over to Remix by visiting https://remix.ethereum.org/, then paste the complete contract code into a new contract file.

After pasting the code into Remix, you can compile it by pressing the Start to compile button:

You might get some warnings (sometimes irrelevant), but if it compiles without any errors, you can visualize the result of the compilation process by pressing the Details button.
Among other things, you'll get a list of contract details, ranging from metadata and bytecode to ABI, and even our contract's web3.js deployment code. There is an auto- compile option, which if checked will make Remix recompile the contract each time you edit the code.
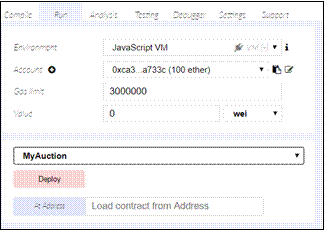
On the upper-right side of our screen, we have several tabs. The Settings, Debugger, Analysis, and Support tabs all have their use cases and are worth exploring. We're going to be using the Run tab. When you select it, you'll see a few different contract settings that we need to define, as shown here:

Under the Run tab, you'll have a panel of two forms. The first helps you to define the following settings:
- Environment: Represents the deployment environment to which you want to connect Remix. At this level, you'll choose the JavaScript VM option to simulate an EVM in your browser.
- Account: A set of virtual accounts that generated and funded with 100 virtual ether each.
- Gas limit: Specifies the maximum gas you are willing to pay for the transaction (leave it unchanged).
- Value: Represents the amount of ether that you are willing to send in your transaction (leave it at zero for the deployment).
The second form is dedicated to deploying the contract. The first element is a drop-down list to select which contract you want to deploy, in case you have multiple declared contracts in your file code. In our case, we have to select the child contract (MyAuction) not the main contract (Auction). Just below ,you have the Deploy button to deploy your contract and a text input to provide the constructor's arguments (comma-separated). In our case, we will need to provide the auction duration time in hours, the address of the auction's owner, and the car's brand and registration number, for example:
1,"0xca35b7d915458ef540ade6068dfe2f44e8fa733c","ferrari","IS2012"
The last thing to mention is that if you want to interact with an already deployed contract, you can use the At Address button by providing the contract's address.
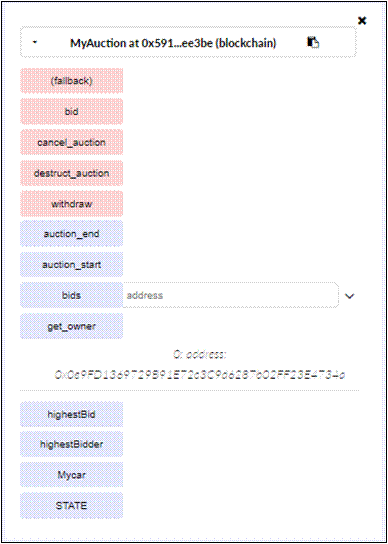
Once the deployment is successful, you'll get a form representing your contract methods and states' as shown here:

In contrast to the red button, the blue one means that you can read a variable or execute a function without initiating a transaction as it represents public variables, and pure or view functions. Therefore, the constructor is executed and the auction is opened and lives at a virtual address in the memory.
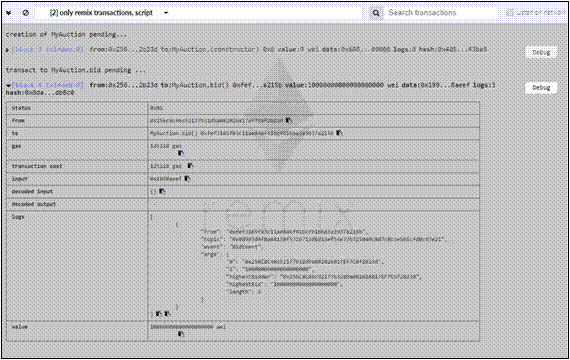
Finally, let's bid. To execute the bid() function, enter in the value field in the transaction section the amount of your bid in a specific ether unit, then press the red bid button. To simulate multiple bidders, you can bid using a different virtual account each time. Once the function is executed, you'll get information about the status and result of your bid action, displayed in Remix's log panel. If you click on the Details button, it will provide you with further details, as follows:

Notice there are the transaction cost and execution cost, which represent an estimation of the execution fee that senders of transactions (in our case, the bidder) will pay for bidding; they can be defined as follows:
- Transaction cost: This is the cost (in units of gas) of sending the transaction, which depends on the data size that it's carrying (function call and parameters) Execution cost: This is the cost (in units of gas) of the computational operations
- which are executed as a result of the transaction instructions
If everything is fine (no out-of-gas or any other kind of error), you can start creating the frontend side—a bidding form which is covered in our next recipe.
To conclude this recipe, we like to recommend our Learn Hands-on Blockchain Ethereum Development & Get Certified in 30 Hrs, and Become Blockchain Certified Security Architect in 30 hours courses to those interested in pursuing a blockchain development career. This recipe is written by Brian Wu who is our senior Blockchain instructor in Washington DC. His Blockchain By Example book is highly recommended for learning more about blockchain development.
Related Training Courses
Hands-on Node.JS, MongoDB and Express.js Training
Advance JavaScript, jQuery Using JSON and Ajax
Learn Hands-on Blockchain Ethereum Development & Get Certified in 30 Hrs
Learn Blockchain Hyperledger Development & Get Certified in 30 Hrs
Become Blockchain Certified Security Architect in 30 hours
Blockchain Certified Solution Architect in 30 hours
Introduction to Python Programming
Object Oriented Programming with UML
Private and Custom Coding Classes
We offer private coding classes for beginners online and offline (at our Virginia site) with custom curriculum for most of our classes for $59 per hour online or $95 per hour in virginia. Give us a call or submit our Private Coding Classes for Beginners form to discuss your needs.